ActionScript merupakan bahasa program yang digunakan oleh para animator dalam menciptakan sebuah animasi dalam Flash. Penguasaan bahasa program ini tentu saja sangat berguna. Sebelum berkenalan lebih lanjut ada baiknya Anda mengetahui dasar-dasar pemrograman dengan ActionScript.
Bahasa pemrograman digunakan untuk mengirim serta menerima informasi dari komputer. Bahasa pemrograman itu sendiri adalah kumpulan dari kode-kode yang digunakan untuk berkomunikasi. Program Macromedia Flash memiliki bahasa pemrogram yang dikenal dengan nama ActionScript yang dibuat berdasarkan model standar ECMAScript (ECMA-262). Bahasa pemrograman lain yang menggunakan model yang sama adalah JavaScript. Jadi, dengan kata lain struktur pemrograman Action-Script memiliki kesamaan dengan JavaScript yaitu (.) dot syntaxt.
ActionScript pada Flash MX telah mengalami banyak perubahan dari beberapa versi sebelumnya yaitu Flash 4 dan 5, sehingga jika Anda telusuri lebih jauh, cukup banyak syntaxt yang sudah tidak dapat digunakan lagi (baca: tidak kompatibel) pada versi Flash MX maupun Flash 8 (versi terbaru).
Pengenalan Action Panel & Library Panel
Action Panel
Dalam pemrograman di Flash semua kode syntaxt ditulis di dalam ActionPanel. Action Panel sendiri terdiri dari dua jenis yaitu Normal Mode dan Expert Mode.
Penempatan ActionScript terdiri dari dua cara, yaitu:
- Menempelkan script pada object (movieclip dan button).
- Menempatkan script pada Timeline frame.
Apabila Anda akan memasukkan ActionScript dalam mode normal, Anda harus memilih jenis syntaxt, kemudian menekan nama syntaxt di Action toolbox. Secara atomatis kode syntaxt yang Anda pilih akan tampil di Script pane yang tidak bisa diedit. Sedangkan dalam mode ahli (expert) Anda dapat memasukkan kode dalam script dengan carayang sama dengan mode normal. Atau, Anda dapat mengetikkannya langsung di Script pane, karena pada mode ini Script pane menjadi area yang dapat diedit secara manual.
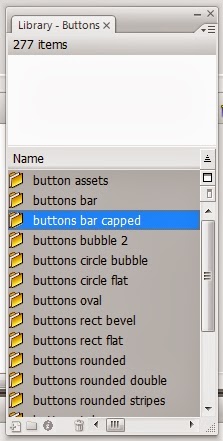
Library Panel
Library Panel adalah tempat semua obyek yang kita gunakan dalam suatu file flash yang sedang kita kerjakan.
Seperti yang dapat Anda lihat di atas, setiap obyek di dalam library panel dilambangkan oleh sebuah icon yang berada di samping setiap nama obyek tersebut. Bisa Anda perhatikan bahwa arti setiap symbol ini di jelaskan dalam kolom “Kind”. Symbol terdiri dari instance, seperti grafik dan sound.
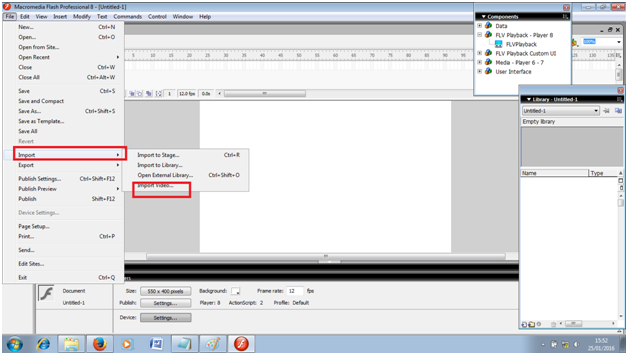
1. Mengimpor Grafik dan Suara
Untuk mengimport grafik yang akan Anda gunakan di dalam library Flash movie Anda, masuk saja ke dalam menu “File | Import to Library | Import as a single flattened bitmap”.
Sedangkan untuk mengimport Sound, klik “File | Import to Library”.
Dengan demikian sound tersebut akan tampil di dalam library panel Anda.
Sebaiknya grafik atau foto yang Anda gunakan berformat .PNG. Untuk mengconvert grafik atau foto ke dalam format tersebut, Anda dapat menggunakan Macromedia Fireworks. Software ini mengoptimisasikan grafik Anda untuk di gunakan ke dalam Flash. Selain itu, hasil akhir grafik Anda dalam Flash movie akan terlihat lebih baik.
2. Mengimpor Grafik dan Suara
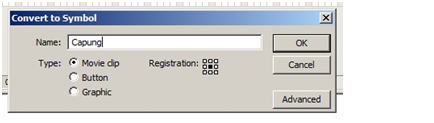
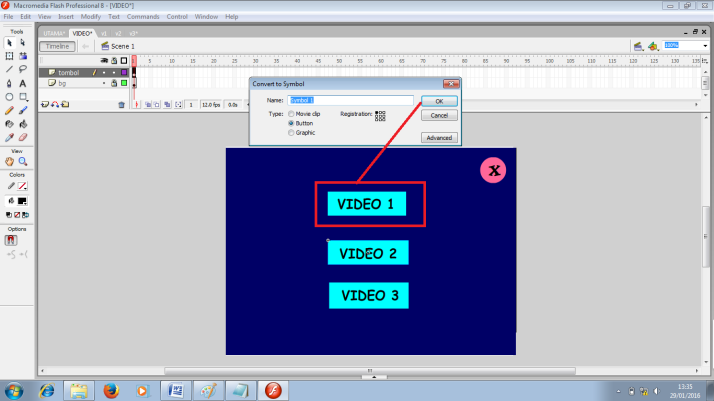
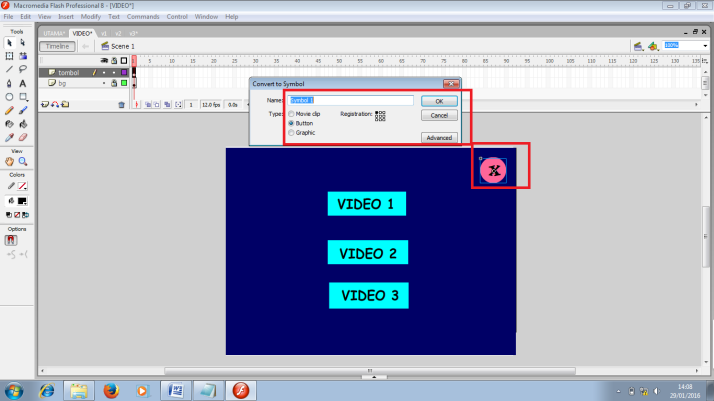
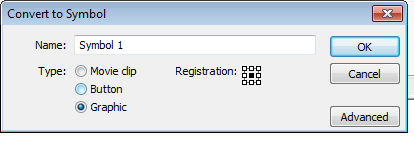
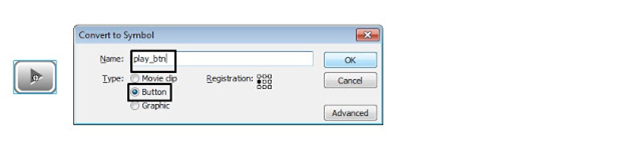
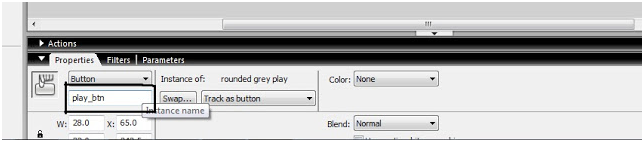
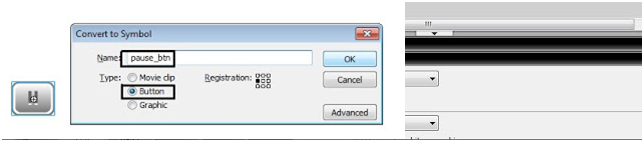
Semua grafik atau sound (instance) yang akan digunakan dalam Flash sebaiknya di-convert menjadi symbol. Ketik F8 untuk mengubah instance menjadi symbol. Anda dapat melakukan pengubahan (editing) pada property dari setiap symbol, seperti warna dan ukuran.
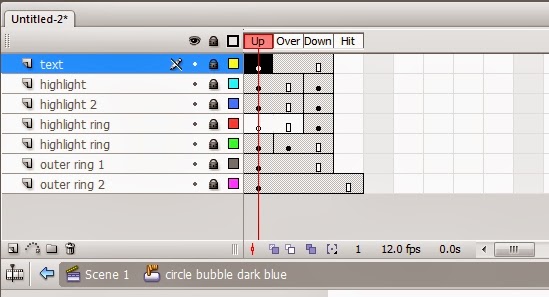
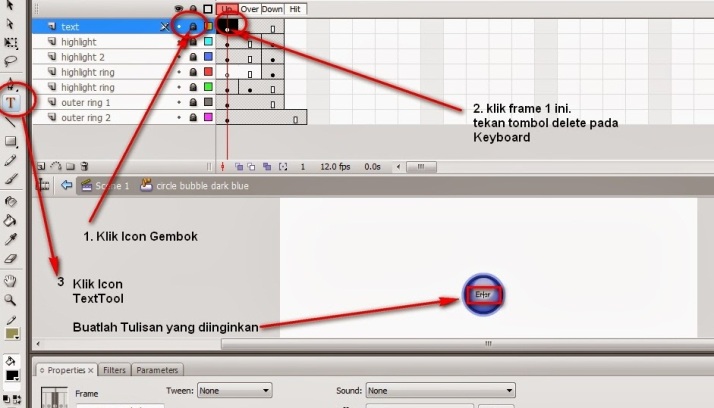
3. Button
Button adalah movie clip interaktif yang terdiri dari empat buah frame : Up , Over, Down & Hit.
Pada button tersebut, Anda dapat menambahkan sound effect pada saat mouse over, link ke website, e-mail atau menentukan action dan behavior sebuah target movieclip.
Tips : Actionscript digunakan pada symbol Button, bukan pada Timeline.
4. Movie Clip
Dalam aplikasi Flash kita mengenal istilah movie clip.Movie clip adalah salah satu symbol yang sangat berguna dalam flash movie. Movie clip bisa terdiri dari object symbol, seperti Graphic symbol yang telah di-tweening atau dianimasikan.
Advanced Actionscript bisa ditambahkan pada movie clip untuk kegunaan yang lebih besar. Apa sebenarnya kegunaan movie clip?
- Sebagai target untuk memasukkan movie clip lain dari server atau symbol dari library.
- Movie clip yang berada di library panel bisa di panggil ke dalam movie clip kosong dengan menggunakan actionscript.
- Untuk membuat animasi, seperti animasi untuk Button mouse over atau animasi grafik yang kompleks.
- Tempat untuk meletakan actionscript.
- Satu movie clip bisa terdiri dari beberapa movie clip lain.
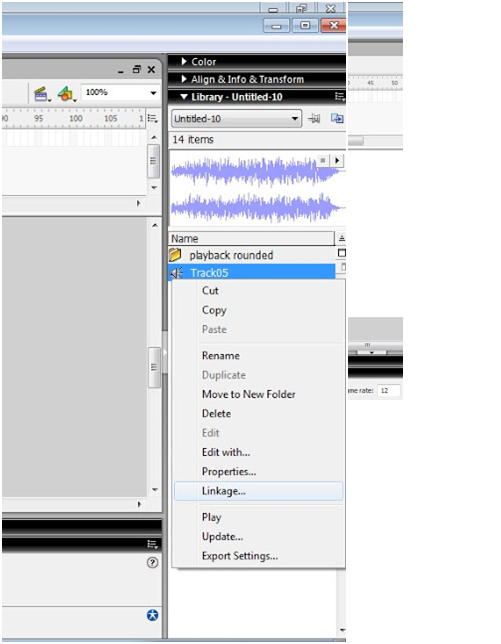
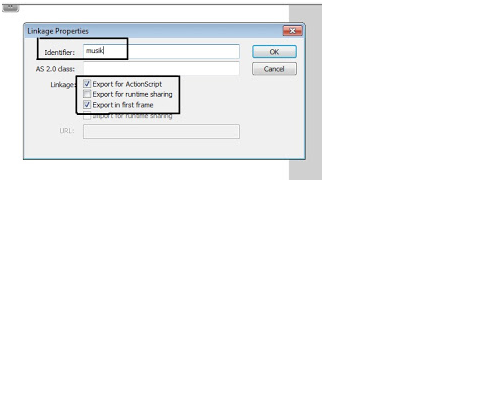
5. Sound
Dengan Flash, kita bisa mengimpor langsung musik dengan format .WAV atau .MP3. Sound bisa digunakan dengan button melalui “timeline property” button symbol tersebut atau di-link dari library dengan actionscript untuk digunakan sebagai background sound.
Setiap symbol yang sudah diletakkan ke stage maka selanjutnya disebut Instance.
ActionScript Dasar
Syntaxt actionscript dibagi dalam beberapa kategori yaitu:
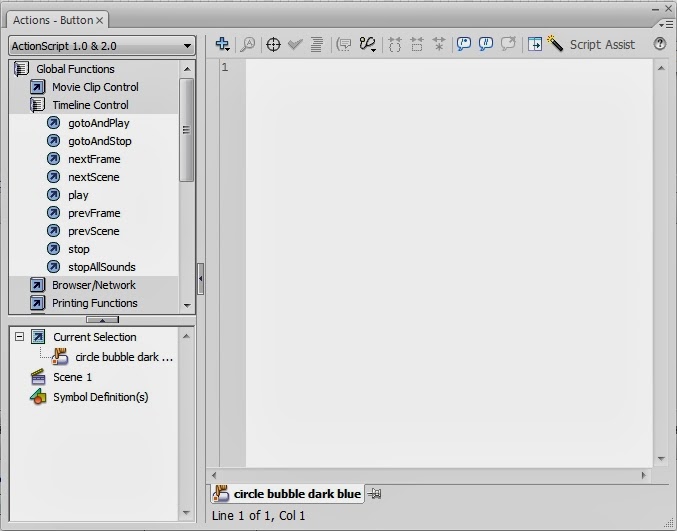
Actions
termasuk dalam Actions antara lain adalah:
stop(), play(), gotoAndPlay(), gotoAndStop(), getURL(), loadMovie(), loadVariables()
Operators
termasuk dalam Operators antara lain symbol-symbol seperti:
+, -, >, <, ?, “”, |, ^, &, ~, %, /
Functions
termasuk dalam Functions antara lain:
getProperty(), getTimer(), getVersion(), escape()
Properties
termasuk dalam Properties antara lain:
_alpha, _currentFrame, _framesloaded, _x, _y, _height, _width
Objects
Antara lain: MovieClip Object, Array Object, Date Object dan Math Object.
Anda dapat melihat referensi dari kategori-kategori yang lain dengan menekan tanda “+” pada Action Panel.
Link ke website URL atau mengirim e-mail dengan Button
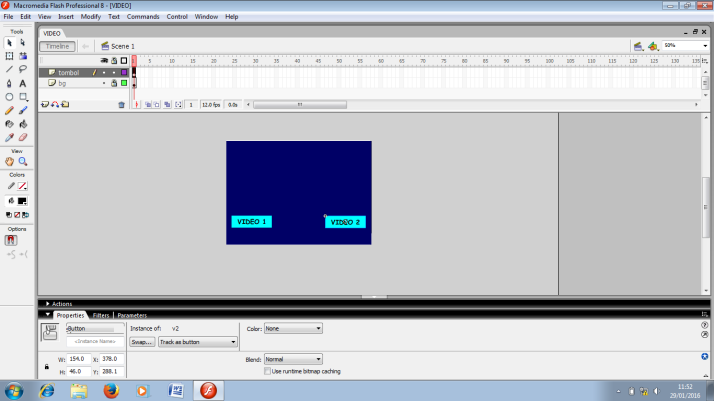
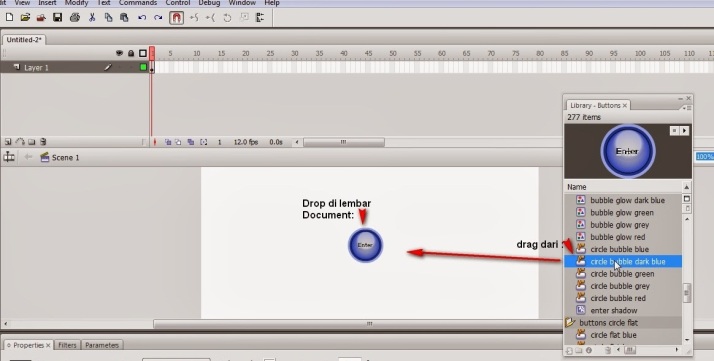
Ambil sebuah button dari library, lalu letakkan di posisi yang Anda inginkan di atas stage. Klik kanan button tersebut, kemudian pilih “Actions”, yang akan memunculkan panel “Action” berisikan actionscript.
Di dalam kategori “Browser/ Network” pilih “getURL”. Untuk membuka kolom isian, klik ganda “getURL”. Isi URL dan Windows property sesuai keinginan Anda.
Actionscript Anda akan terlihat seperti di bawah ini:
on (release) {
getURL(“www.detik.com”, blank”);
}
Link ke website URL atau mengirim e-mail dengan text
Gunakan Text tool yang ada dalam Flash dan ketik sesuai keinginan Anda, misalnya: “klik saya” Lihat gambar property window text di bawah. Anda bisa memilih Static Text atau Dynamic Text. Pastikan Anda mengklik tombol “Render text as HTML” untuk mengaktifkan link.
Isi URL website Anda, misalnya: http://www.godote.com. Selanjutnya pilih target window pada bagian “Target”, misalnya _blank. Perhatikan stage, garis underline akan muncul dibawah teks Anda.
Silahkan tes movie Anda.
Mengirimkan javascript function dari Flash ke Browser menggunakan getURL
Biasanya, untuk lebih meningkatkan daya tarik pada website, orang menyisipkan Javascript dalam HTML. Misalnya. Misalnya untuk membuka pop up window atau fungsi-fungsi lainnya. Di sini Anda akan membuat bagaimana mengirimkan function javascript dari Flash ke browser.
Membuat window browser dengan javascript function melalui Flash
Lakukan langkah seperti langkah pertama di atas, namun kini buatlah perubahan pada isi javascript function seperti di bawah ini:
on (release) {
getURL(“javascript:shake(1)”);
}
Simpan atau save dan publish Flash Anda sebagai SWF dan HTML.
Gunakan text editor atau HTML editor, buka HTML flash Anda dan masukan javascript seperti di bawah ini. Ingat, selalu masukkan di antara tag di HTML code.
Apabila Anda ingin agar browser tersebut bergetar lebih lama, Anda hanya perlu melakukan pengulangan kode berikut:
parent.moveBy(0,i);
parent.moveBy(i,0);
parent.moveBy(0,-i);
parent.moveBy(-i,0);
Membuat Button untuk melakukan sesuatu dengan terhadap movie clip
Berikut ini Anda akan mempelajari bagaimana sebuah button akan “menyuruh” sebuah movie clip bernama BOLA untuk memainkan frame yang terdapat di dalam movie clip BOLA.
Persiapkan instance yang akan Anda gunakan:
- sebuah movie clip yang terdapat gambar sebuah lingkaran dan telah diberi instance dengan name “BOLA”.
- Sebuah button.
Sebagai langkah pertama, letakkan movie clip Anda pada stage dan klik dua kali untuk masuk ke edit symbol mode.
Selanjutnya klik frame ke-8, kemudian klik kanan dan pilih “Insert keyframe”. Anda bisa memperbesar objek bola Anda di frame ke-8 ini.
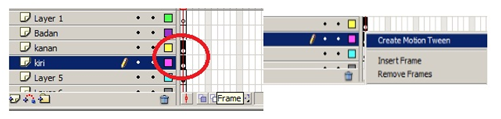
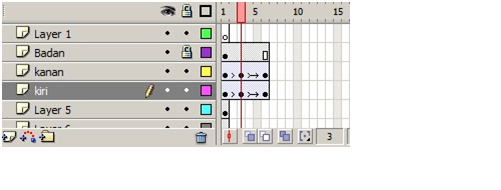
Klik frame ke-15 dan “Insert Keyframe”. Sebagai gantinya, Anda bias memindahkan letak posisi bola Anda ke bawah. Create motion tweening dari frame pertama sampai ke frame 15.
Tambahkan sebuah layer di atas dan namakan “action”. Pada layer tersebut, klik frame ke-8 kemudian klik kanan dan pilih “Insert Blank Keyframe”, lakukan dua kali. Pada layer yang sama, klik frame ke-15 dan “Insert Blank Keyframe” sekali lagi. Berikutnya, klik frame ke-8 tadi dan masukan actionscript. Caranya klik kanan frame tersebut, kemudian pilih “Actions”. Dalam panel “Action” yang muncul (di bawah stage) masuklah dalam kategori “Actions | Movie Control” dan klik ganda “stop”.
Kini dalam frame tersebut Anda akan melihat sebuah lambang berbentuk seperti huruf “a”.
Pindah ke frame 9. Berikan nama label “TURUN” untuk frame ini. Tambahkan actionscript yang sama dengan frame 8 kepada frame 15.
Klik menu “Edit | Edit Document” untuk kembali ke stage semula.
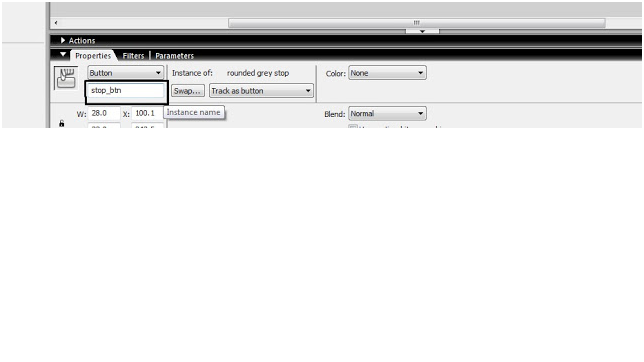
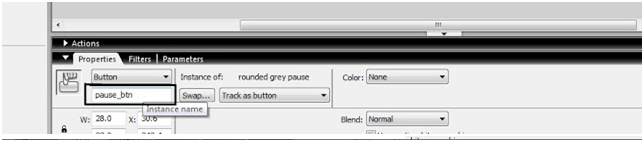
Kini movie clip “BOLA” Anda telah terpampang pada stage. Lihat property window movie clip Anda dan pastikan bahwa Anda telah mengisi instance name movie tersebut “BOLA”.
Sekarang, ambil sebuah button dari library dan letakan di stage. Pilih button tersebut dan masukkan actionscript seperti di bawah ini:
on (release) {
BOLA.gotoAndPlay(“TURUN”);
}
Di mana saat button ini di klik, akan menyuruh movie clip bola memainkan frame yang telah di labelkan “turun”.
Sebagai langkah terakhir, tes movie Anda tersebut.
Tips Menarik
Penerapan action script dalam program Flash jelas akan memberikan kualitas yang baik terhadap sebuah animasi. Di atas telah dijelaskan dan dicontohkan dengan langkah-langkah singkat beberapa tips menarik yang bisa langsung Anda terapkan. Namun, tentu kurang ‘sreg’ rasanya jika tips yang tersaji hanya itu saja. Sebagai tambahan, berikut ini tersedia
dua buah tips yang tentu akan menambah pengetahuan Anda dalam menciptakan animasi pada Flash.
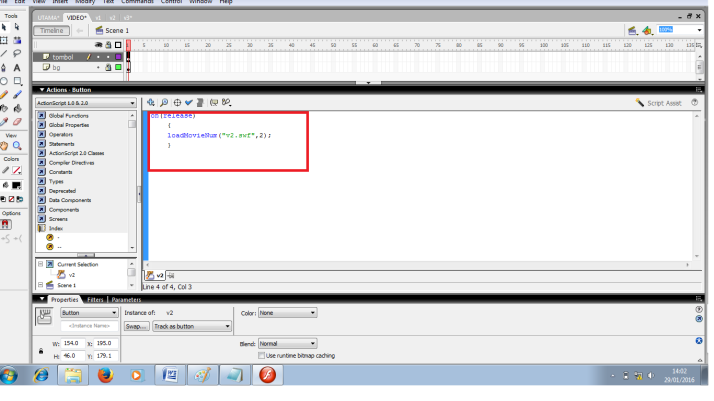
Penggunaan loadMovie() yang ideal
Biasanya jika kita ingin me-load movie (.SWF) eskternal perintah yang digunakan adalah “loadMovie()”. Namun, para pemula yang ingin meload eksternal movie tersebut di level biasanya menggunakan script “loadMovieNum(“01.swf”,0)”. Script ini berarti; “akan meload file 01.swf pada level 0. Penentuan “level” juga dapat dilakukan dengan menggunakan target movie clip pada pilihan “Location”.
Sebenarnya tidak ada yang salah dengan cara di atas. Hanya saja kita tidak leluasa untuk melakukan interaksi terhadap movie clip yang di-load. Agar kita dapat lebih leluasa, berikut adalah langkah-langkah yang dapat dilakukan:
Pertama, buatlah symbol movie clip dan beri nama apa saja. Letakkan symbol covie clip tadi ke stage pada posisi X:0,0 dan Y:0,0, kemudian namakan instance tersebut “holder_mc”.
Buka Action Panel dan ubah ke expert mode. Seperti yang telah dijelaskan sebelumnya bahwa dalam mode ini script pane menjadi area yang bisa diedit secara manual. Selanjutnya ketikkan script berikut ini:
holder_mc.loadMovie(“01.swf”, this);
Perintah ini berarti file eksternalchip.swf akan di-load pada holder_mc. Setelah file tersebut di-load pada holder_mc maka Anda dapat mengubah properties dari movie yang telah di-load tadi dengan menempatkan script pada movie clip lain atau button. Dalam contoh ini Anda akan menggunakan button untuk mengubah properties _x, _y dan _alpha dari movie clip holder_mc.
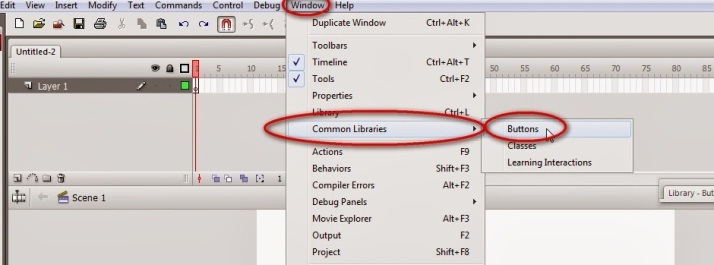
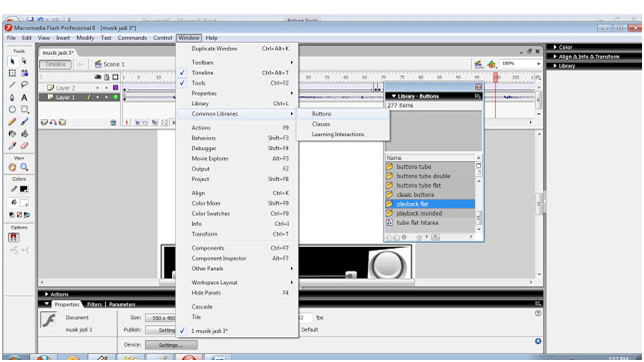
Kita akan menggunakan button dari library button yang sudah tersedia dalam aplikasi Flash. Caranya, pilih menu “Window | Common Libraries | Buttons”. Pilih salah satu button dan letakkan di stage lalu namakan instance tersebut “01_btn”. Pada Flash MX Anda dapat menempatkan script pada button dengan dua cara, yaitu:
1. Pilih button, kemudian pada Action Panel ketikkan script berikut:
on(release) {
holder_mc._x = 100;
holder_mc._y = 50;
holder_mc._alpha = 50;
}
2. Pilih frame pertama pada timeline kemudian pada Action Panel ketikkan script berikut:
01_btn.onRelease = function() {
holder_mc._x = 100;
holder_mc._y = 50;
holder_mc._alpha = 50;
}
holder_mc._x = 100; akan mengubah posisi movie clip ini ke posisi x: 100.
holder_mc._y = 50; akan mengubah posisi movie clip ini ke posisi x: 50
holder_mc._alpha = 50; akan mengubah movie clip ini lebih transparan dengan nilai alpha 50 (nilai yang bisa digunakan adalah 0 hingga 100).
Dari kedua cara di atas disarankan untuk menggunakan cara kedua. Mengapa demikian? Hal itu dikarenakan cara ini akan lebih memudahkan dalam menempatkan dan mengedit script. Apabila Anda memilih cara pertama Anda harus memilih instance terlebih dahulu, kemudian barulah mengetikkan atau mengedit script. Hal ini tentu akan menyita waktu.
Sekarang tes movie yang telah Anda buat dengan menekan kombinasi tombol “Ctrl + Enter”. Cobalah tekan button-nya. Terlihat bahwa movie clip yang di-load tadi berpindah posisi pada x:100 dan y:50, sedangkan movie-nya menjadi lebih transparan. Silahkan Anda mencoba mengubah properties lainnya, seperti _width dan _height.
Memberi nama instance yang baik
Jika kita sering menggunakan Action Panel dalam expert mode maka banyak sekali keuntungan yang bisa kita dapatkan seperti lebih mempermudah dalam proses edit. Mungkin Anda pernah mendengar istilah ‘Code Hints’. Ini adalah feature yang sangat membatu untuk user yang tidak hafal dengan semua syntaxt yang ada. Code Hints sendiri akan muncul secara otomatis di Action Panel pada saat kita mengetikkan syntaxt tertentu. Hanya saja perlu penulisan nama instance atau obyek yang baku agar Code Hints dapat muncul.
Ini daftar beberapa penulisan instance/ obyek agar feature Code Hints dapat aktif jika setiap nama instance diberi akhiran sebagai berikut:
- *_mc = MovieClip; seperti pada nama instance holder_mc maka code hints akan aktif dengan memunculkan method dan properties dari movie clip. Ini dikarenakan dengan memberi akhiran “_mc” instance tersebut dikenali sebagai obyek movie clip.
- *_array = Array; beri akhiran _array pada nama object seperti name_array, maka code hints akan aktif dengan memunculkan method dan properties dari Array. Dengan memberi akhiran _array instance tersebut dikenali sebagai obyek array.
- *_str = String; akan dikenali sebagai obyek string dan akan memunculkan method dan properties dari obyek string.
- *_btn = Button; akan dikenali sebagai obyek button dan akan memunculkan method dan properties dari obyek button.
- *_txt = TextField; akan dikenali sebagai obyek text dan akan memunculkan method dan properties dari obyek teks.
- *_sound = Sound; akan dikenali sebagai obyek sound dan akan memunculkan method dan properties dari obyek string.
- *_xml = XML; akan dikenali sebagai obyek xml dan akan memunculkan method dan properties dari obyek xml.
Beberapa syntax dasar yang sering digunakan
this
Syntax ini menginformasikan kepada Flash untuk menyuruh movie clip ini melakukan sesuatu di timeline dalam movieclip tersebut. Syntax actionscript ini ditempatkan pada movie clip, bukan pada timeline. Contoh, actionscript di bawah ini yang menyuruh movie clip tesebut pindah ke frame 5 yang berada di dalam movie clip tersebut.
onClipEvent (load) {
this.gotoAndStop(“5”);
}
onClipEvent (load) : Pada saat movie clip ini tampil di stage.
this : movie clip ini
gotoAndStop (“5”) : menuju dan berhenti di frame 5 dalam movie clip ini.
_parent
Syntax ini bisa ditempatkan pada button, timeline atau movie clip yang bersarang di dalam sebuah movie clip. Jika actionscript di bawah ini di tempatkan pada sebuah button dalam sebuah movie clip yang bersarang di dalam induk movieclip, saat button ini di klik induknya akan menuju ke frame 5 pada timeline induknya sendiri:
on (release) {
_parent.gotoAndPlay(“5”);
}
on (release) : Pada saat button ini di klik,
_parent.gotoAndPlay(“5”): induk saya akan menuju ke timeline frame 5 ( dimana pada frame 5 itu mungkin akan terdapat actionscript lain ).
_root
Digunakan untuk menspesifikasikan akar dari sebuah movie clip atau obyek. Sebuah flash movie (.SWF ) bias terdiri dari banyak level. Level adalah susunan flashmovie (swf) yang di panggil untuk masuk ke dalam Flash movie utama yang kita referensikan sebagai _root atau _level0. Syntax ini sangat luas kegunaannya.
Actionscript di bawah ini di tempatkan pada button untuk menyuruh timeline di movie utama menuju ke frame 3.
on (release) {
_root.gotoAndStop(“3”);
}
on (release): Pada saat button ini di klik,
_root.gotoAndStop(“3”): movie utama akan berhenti di timeline frame 3.
Frame label
Frame label dalam frame di timeline membantu actionscript untuk mengetahui frame mana yang akan ditampilkan, misalnya saat sebuah tombol di tekan atau menampilkan movie clip untuk di-loading sesuai keinginan Anda. Syntax ini memiliki fungsi yang sama seperti ANCHOR dalam HTML.
getURL
Ini adalah salah satu actionscript yang sering digunakan pada button. Bila Anda menggunakan action panel normal mode dan menggunakan syntax ini, option untuk penerapan syntax ini akan muncul.
URL
Isi dengan URL website yang anda tuju atau link ke file yang berada di direktori yang sama dengan SWF tersebut, misalnya : .HTM, .HTML, .PHP, .ZIP, dan lain lain.
Window
_parent : Membuka halaman URL dengan window baru
_blank : Membuka halam URL di window utama bukan di dalam frame HTML dimana flash movie itu berada.
_self : Membuka halaman URL di dalam frame HTML yang sama dimana flash movie itu berada
Variables Don’t send : Gunakan variable ini untuk membuka website
Send using GET : Mengirim variable yang di spesifikasikan diakhiran getURL ke server side script seperti Perl, ASP, dan PHP.
Send using POST : Digunakan untuk mengirim informasi dalam flash movie misalnya search engine atau contact form ke server side script seperti Perl, ASP, dan PHP. Sumber: Majalah CHIP












































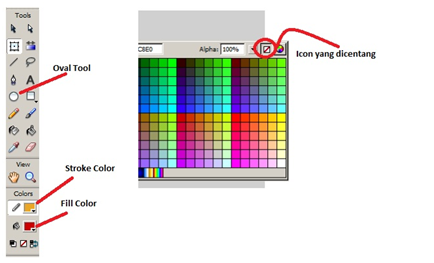
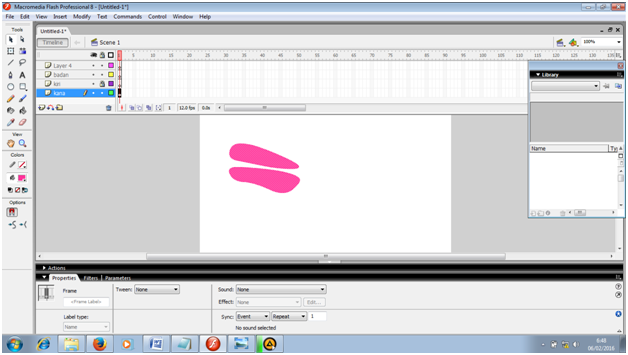
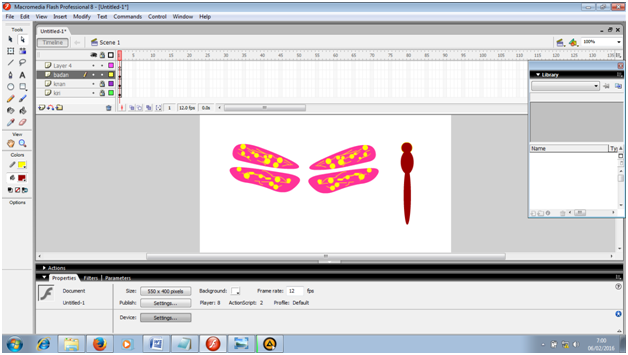
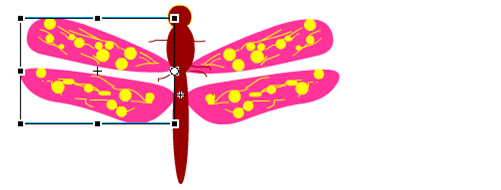
 2.Buat pola untuk sayap dengan menggunakan oval Tool, kemudian pada bagian Stroke Color hilangkan garis untuk polanya dan pilih warna sesuai yang diinginkan pada Fill Color
2.Buat pola untuk sayap dengan menggunakan oval Tool, kemudian pada bagian Stroke Color hilangkan garis untuk polanya dan pilih warna sesuai yang diinginkan pada Fill Color